Create React, Angular or Vue widget at Liferay

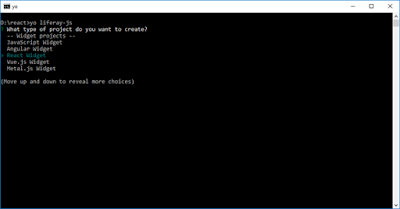
In the last year I have made a small change in the professional aspect … I switched from a Microsoft CMS (SharePoint) that works with .NET and windows IIS to a new CMS - Liferay In Liferay, I work with Java, Linux servers with tomcat.(On AWS cloud)- I don't remember Microsoft 😖 Enough talking about myself... Let's do Liferay Before You need to install before node.js, npm and yomoan . Also you need visual studio code . Install the Liferay bundle generator Run the following command (Create before folder for your project) npm install -g yo generator-liferay-js And now, generate the React project yo liferay-js Select React Widget (Or Angular / Vue) Now answer the questions about your project… (Name. category, localization etc… ) Chose with example code Now the npm service installing the project The Code Open your project with visual studio code The package.json file is responsible for the settings of the project ( name, version, category, etc. … ) The assets\css\s...