In the last year I have made a small change in the professional aspect …
I switched from a Microsoft CMS (SharePoint) that works with .NET and windows IIS to a new CMS - Liferay
In Liferay, I work with Java, Linux servers with tomcat.(On AWS cloud)- I don't remember Microsoft 😖
Enough talking about myself... Let's do Liferay
Before
You need to install before node.js, npm and yomoan. Also you need visual studio code.
Install the Liferay bundle generator
Run the following command (Create before folder for your project)
npm install -g yo generator-liferay-js
And now, generate the React project
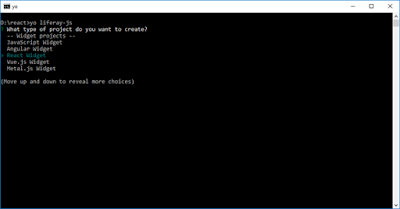
yo liferay-js
Select React Widget (Or Angular / Vue)
Now answer the questions about your project… (Name. category, localization etc… )
Chose with example code
Now the npm service installing the project
The Code
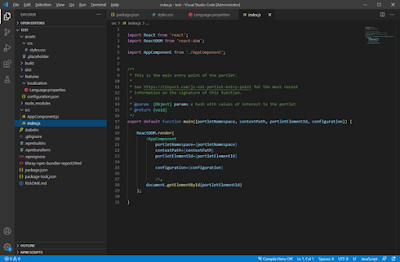
Open your project with visual studio code
The package.json file is responsible for the settings of the project (name, version, category, etc. …)
The assets\css\styles.css file is responsible for the style (you can add more files) .
The features\localization\Language.properties is the resource file. It can be a multiple languages, you need to and your local file like Language_iw.properties for Hebrew.
The features\configuration.json is the property of the widget.
The files src\AppComponent.js and src\index.js are the files of the component.
You can add your new component like this.
Deploy
Run this command
npm run deploy
Liferay
On the page (at liferay) add your widget. You widget is under your category, and you can change the property that youadd on the json file.
Enjoy
Roi






Comments
Post a Comment