Add Value from QueryString to SharePoint List Form
This time I will demonstrate how to add content to the field directly to the url path (QueryString) to SharePoint List Form (Only for MOSS 2007).
Step one, open form in SharePoint Designer (NewForm.aspx, EditForm.aspx). (You need to Do backup to the form before).
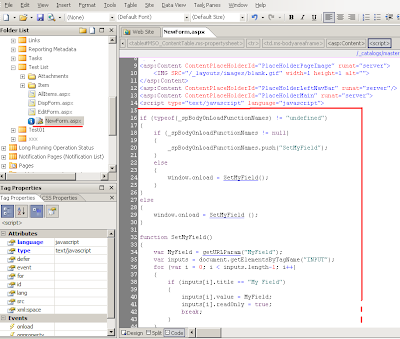
Step two, add the following JavaScript code, where you can open a script tag (See an example where I added the code to SPD in the image attached)
if (typeof(_spBodyOnLoadFunctionNames) != "undefined") { if (_spBodyOnLoadFunctionNames != null) { _spBodyOnLoadFunctionNames.push("SetMyField"); } else { window.onload = SetMyField(); } } else { window.onload = SetMyField (); } function SetMyField() { var MyField = getURLParam("MyField"); var inputs = document.getElementsByTagName("INPUT"); for (var i = 0; i < inputs.length-1; i++) { if (inputs[i].title == "My Field") { inputs[i].value = MyField; inputs[i].readOnly = true; break; } } } function getURLParam(strParamName) { var strReturn = ""; var strHref = window.location.href; if ( strHref.indexOf("?") > -1 ) { var strQueryString = strHref.substr(strHref.indexOf("?")).toLowerCase(); var aQueryString = strQueryString.split("&"); for ( var iParam = 0; iParam < aQueryString.length; iParam++ ) { if ( aQueryString[iParam].indexOf(strParamName.toLowerCase() + "=") > -1 ) { var aParam = aQueryString[iParam].split("="); strReturn = aParam[1]; break; } } } return unescape(strReturn); } String.prototype.endsWith = function(str) { return this.lastIndexOf(str) + str.length == this.length;
}
In row- if (inputs [i]. title == "My Field"), should change to your field.
Roi





Comments
Post a Comment